 ChatGPTは現在のところ文章機能のみが公開されていて、画像の読み込みや出力は行なえません。でも、ちょっと工夫すれば、図やチャートを描かせることも可能です。
ChatGPTは現在のところ文章機能のみが公開されていて、画像の読み込みや出力は行なえません。でも、ちょっと工夫すれば、図やチャートを描かせることも可能です。
Google Chartsのコードを出力させる
その方法の一つが、チャートを描画するJavascriptコードを出力させることです。
毎月5万円ずつ積み立てた場合に、50年間で資産額がどう推移するかのグラフをGogoleChartsで作成するJavascriptコードをHTML込みで出力してください。
モンテカルロシミュレーションもできる
おお。きれいに描画してくれました。なかなかやります。次に、これをもう少し整えていきます。
この資産を次の条件で100回のモンテカルロシミュレーションを行い、100回の結果をチャートとして描画してください。同じページに、新しいチャートも掲載します。
・期待リターンは4%とする
・リターンは対数正規分布に従い、SD=0.2とする
ん? 100回のモンテカルロシミュレーションはやってる感じだけど、妙に狭い範囲に値が収まっています。SD=0.2ならもっと広がるはず? ということで、
SD=20%としてコードを書き換えてください
少しよくなりましたが、これではまだ微妙です。毎月の5万円の積立額がをなくしてみましょう。
同じコードを、初期資産2000万円、積立額ゼロとして作り直してください。関数名とdivのidは新しくしてください。
んんん? なんか変です。でもこれでコードを自分でチェックしては負けです。ChatGPTに作り直しを指示します。
何か意図したものと違います。もう一度作り直してください。
これでも変わらないですね。そこでもう一度指示を出しました。
同じコードで、縦軸を対数目盛に、またタイトルなどの表記はすべて日本語にしてください
積立運用グラフを作ってみる
今度は違うグラフを作ってみます。
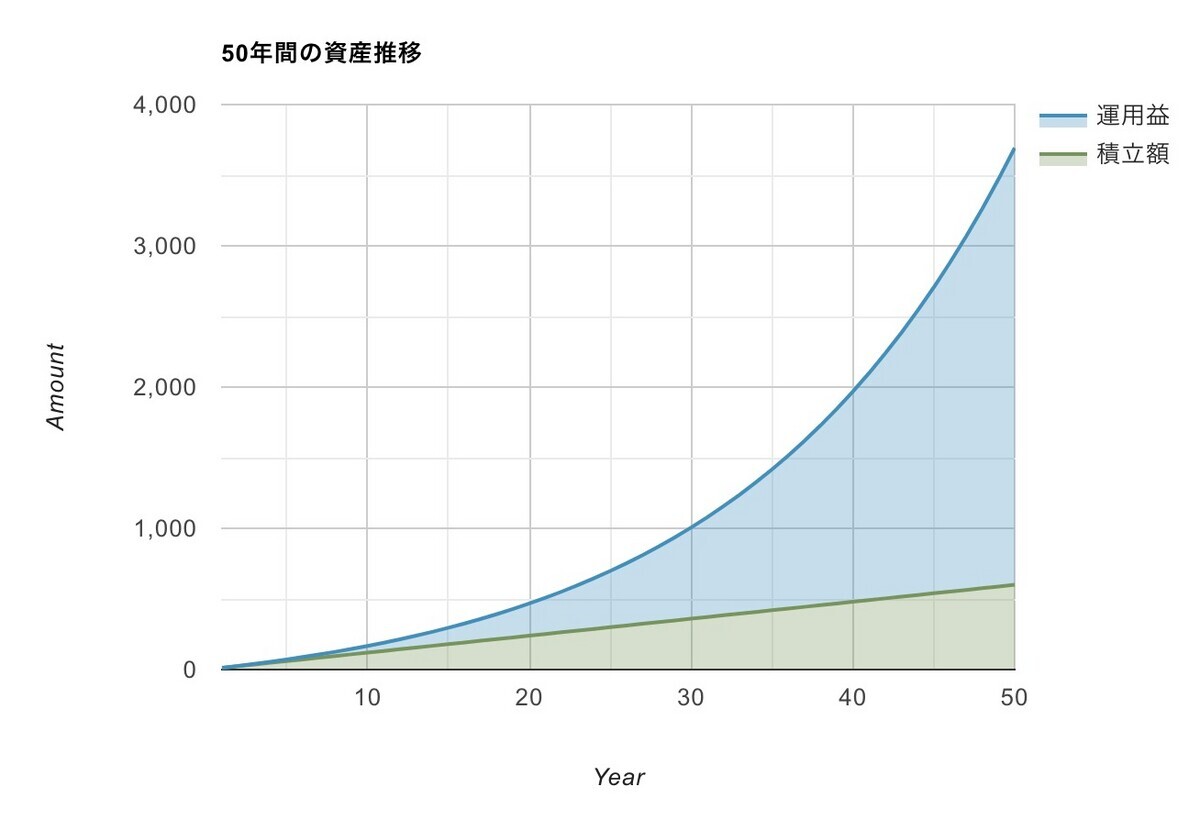
毎月5万円ずつ積み立てた場合に、50年間で資産額がどう推移するかのグラフをGogoleChartsで作成するJavascriptコードをHTML込みで出力してください。積み立てた額と運用益は別の色で積み上げグラフにしてください。
これをバージョンアップします。
期待リターンをスライダーで変更できるようにコードを変更してください。範囲は0~20%で、0.5%刻みにしてください。関数名とdiv名は新しくしてください。横軸は0年から50年と年数を表示してください。
おお。いい感じなのですが、あれ? スライダーを動かしてもグラフが変わりません。ちょっと修正です。
月間積立額もスライダーで変化できるようにしてください。範囲は0〜10万円です。それぞれのスライダーを変化させると、グラフが動的に変わるようにしてください。関数名とdivは新しくしてください。
こころが、ここでつまりました。動的にグラフが動かないのです。正確には、出力されたコードを単品のHTMLにしてブラウザで表示すると、意図通りに動くのですが、はてなブログのHTMLに貼り付けると動かない。何かとコンフリクトしているようです。
はてなブログ環境で動かないのをChatGPTに修正させる
でも、これでコードを調べ始めては敗北です。あくまでChatGPTに修正させなくてはなりません。そこで、まずは単純なグラフを描かせるところから始め、それを動的に動くように依頼を出しました。
y=x2+aのグラフを描画させ、aの値をスライダーで変化させます。
aの値をスライダーで動的に変更できるようにコードを書き換えてください

このコードをブログに貼り付けたところ、グラフが全く描画されなくなりました。別の手法で動的に描画するコードを作成してください

iframeは使わず、別の手法を考えてみてください

残念ながら、スライダーを動かしても、グラフが変化しません。a=◯の数字も変わりません

残念ながら、この方法でもダメです。iframeは使わず、別の方法をお願いします


毎月x万円ずつ積み立てた場合に、50年間で資産額がどう推移するかのグラフをGogoleChartsで作成するJavascriptコードをHTML込みで出力してください。積み立てた額と運用益は別の色で積み上げグラフにしてください。
積立額と期待リターンはスライダーで、動的に変化させられるようにしてください。addEventListenerを使ってa-slider要素にinputイベントリスナーを追加する手法で再描画してください。
関数名とdiv名はユニークなものにしてください
いろいろと手間取ったところもありますが、ChatGPT、なかなかやりますね。何より、Webからサンプルコードを探さなくても、簡単に自分の求めるサンプルコードが手に入るところが素晴らしいです。コードを見ながら自分で修正してもいいですし、修正したいところを日本語で指示しすればいい感じでコードを直してくれます。
なお、今回はモデルはGPT-4を使いました。GPT-3.5でもコードは出るし、すっごく高速なのですが、どうも日本語の解釈能力に差があって、GPT-4のようにいい感じに汲み取ってくれることがありません。
ただGPT-4は現在3時間に25回までに制限されているため、コードの修正をしているとすぐに上限に達してしまいます。なかなかに厳しいものです。